V. La création d'une barre de menus▲
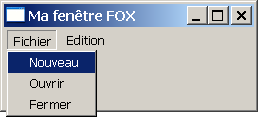
Plusieurs objets graphiques sont nécessaires à la création d'une barre de menus : la barre elle-même, les menus, le panel de chaque menu et les items des menus. Un exemple sera plus parlant :
V-A. Code source▲
class NotreWindow...
private:
....
FXMenuBar *menu_barre;
FXMenuTitle *menu_file, *menu_edition;
FXMenuPane *file_pan, *edition_pan;
FXMenuCommand *item_nouveau, *item_open, *item_close, *item_undo, *item_copy;
...
}; ...
menu_barre=new FXMenuBar(this,LAYOUT_TOP|LAYOUT_LEFT|LAYOUT_FILL_X,0,0,0,0,3,3,2,2,DEFAULT_SPACING,DEFAULT_SPACING);
file_pan =new FXMenuPane(this,0);
edition_pan=new FXMenuPane(this,0);
menu_file=new FXMenuTitle(menu_barre,"Fichier",NULL,file_pan,0);
item_nouveau=new FXMenuCommand(file_pan,"Nouveau",NULL,this,ID_NEW,0);
item_open =new FXMenuCommand(file_pan,"Ouvrir" ,NULL,this,ID_OPEN,0);
item_close =new FXMenuCommand(file_pan,"Fermer" ,NULL,this,ID_CLOSE,0);
menu_edition=new FXMenuTitle(menu_barre,"Edition",NULL,edition_pan,0);
item_undo =new FXMenuCommand(edition_pan,"Annuler",NULL,this,ID_UNDO,0);
item_copy =new FXMenuCommand(edition_pan,"Copier" ,NULL,this,ID_COPY,0);
...Le code source n'est pas complet, il ne contient que les morceaux de code qu'il faut rajouter dans les codes précédents. La structure de la fenêtre étant sensiblement la même.
V-B. Explications▲
menu_barre = new FXMenuBar(this,LAYOUT_TOP|LAYOUT_LEFT|LAYOUT_FILL_X,0,0,0,0,3,3,2,2,DEFAULT_SPACING,DEFAULT_SPACING);Cette instruction crée une barre de menus. Le premier argument est un pointeur sur l'objet dans lequel la barre devra se trouver, ici, la fenêtre. L'autre argument contient les drapeaux définissant l'aspect de la barre.
file_pan = new FXMenuPane(this,0);Cette instruction crée un panel pour un menu déroulant. Cela va donc créer un espace graphique à dérouler. On remarquera la présence de l'argument this, qui pointe sur l'objet contenant le panel, ici, la fenêtre.
menu_file = new FXMenuTitle(menu_barre,"Fichier",NULL,file_pan,0);Cette instruction crée un menu déroulant dans la barre de menus, avec un intitulé « Fichier », sans icône, associé au panel file_pan, sans option particulière.
Il ne reste plus qu'à remplir notre menu avec les items souhaités :
item_nouveau = new FXMenuCommand(file_pan,"Nouveau",NULL,this,ID_NEW,0);Nous créons ici un item associé au panel file_pan, intitulé « Nouveau » . Cet item n'a pas d'icône (NULL). Il enverra ses messages à this, ici, la fenêtre. Les messages qu'il enverra seront du type ID_NEW. Le dernier argument correspond aux drapeaux de positionnement et d'allure de l'item.
Il ne reste plus maintenant qu'à déclarer les messages ID_NEW, ID_CLOSE… dans le type énuméré de la classe NotreWindow, à les déclarer dans la macro FXDEFMAP et à implémenter les méthodes que vous souhaitez leur associer.
D'un point de vue esthétique, il est possible de rajouter des séparateurs entre les items d'un menu :
FXMenuSeparator *sep1 = new FXMenuSeparator(file_pan,0);