III. Le positionnement des objets▲
Un souci majeur de notre fenêtre précédente est le positionnement des objets dans notre fenêtre, ils se mettent simplement les uns en dessous des autres. Le Fox Toolkit met à notre disposition les concepts de conteneur vertical et conteneur horizontal.
Dans un conteneur vertical, les objets seront placés les uns en dessous des autres tandis que dans un conteneur horizontal, ils seront placés les uns à côté des autres.
III-A. Le conteneur vertical▲
int styleFrame = LAYOUT_SIDE_TOP|LAYOUT_FILL_X|LAYOUT_FILL_Y;
int styleButton = FRAME_SUNKEN|FRAME_THICK|LAYOUT_FILL_X|LAYOUT_FILL_Y;
FXVerticalFrame *vf1 = new FXVerticalFrame(this,styleFrame,0,0,0,0,0,0,0,0);
FXButton *b1 = new FXButton( vf1, "b1" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b2 = new FXButton( vf1, "b2" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b3 = new FXButton( vf1, "b3" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b4 = new FXButton( vf1, "b4" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b5 = new FXButton( vf1, "b5" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);J'ai créé un conteneur vertical nommé vf1, contenu lui-même par this, ici, la fenêtre. Et tous les autres objets, b1, b2, b3, b4 et b5 sont contenus par vf1.

III-B. Le conteneur horizontal▲
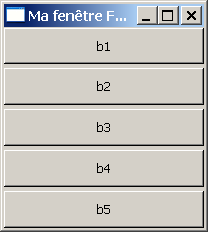
int styleFrame = LAYOUT_SIDE_TOP|LAYOUT_FILL_X|LAYOUT_FILL_Y;
int styleButton = FRAME_SUNKEN|FRAME_THICK|LAYOUT_FILL_X|LAYOUT_FILL_Y;
FXHorizontalFrame *hf1 = new FXHorizontalFrame(this,styleFrame,0,0,0,0,0,0,0,0);
FXButton *b1 = new FXButton( hf1, "b1" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b2 = new FXButton( hf1, "b2" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b3 = new FXButton( hf1, "b3" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b4 = new FXButton( hf1, "b4" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b5 = new FXButton( hf1, "b5" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);Le principe est le même que pour le conteneur vertical, tous les objets sont contenus par hf1, qui est un conteneur horizontal.

III-C. Là où ça devient vraiment intéressant▲
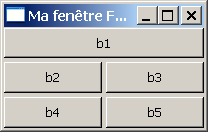
De par le modèle objet du Fox Toolkit, les conteneurs peuvent contenir des objets graphiques, mais ils sont eux aussi des objets graphiques. Un conteneur peut donc contenir… des conteneurs. Démonstration :
int styleFrame = LAYOUT_SIDE_TOP|LAYOUT_FILL_X|LAYOUT_FILL_Y;
int styleButton = FRAME_SUNKEN|FRAME_THICK|LAYOUT_FILL_X|LAYOUT_FILL_Y|LAYOUT_TOP|LAYOUT_LEFT;
FXVerticalFrame *vf1 = new FXVerticalFrame(this,styleFrame,0,0,0,0,0,0,0,0);
FXButton *b1 = new FXButton( vf1, "b1" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXHorizontalFrame *hf1 = new FXHorizontalFrame(vf1,styleFrame,0,0,0,0,0,0,0,0);
FXButton *b2 = new FXButton( hf1, "b2" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b3 = new FXButton( hf1, "b3" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXHorizontalFrame *hf2 = new FXHorizontalFrame(vf1,styleFrame,0,0,0,0,0,0,0,0);
FXButton *b4 = new FXButton( hf2, "b4" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);
FXButton *b5 = new FXButton( hf2, "b5" ,NULL,NULL,0,styleButton,0,0,0,0,10,10,5,5);Je crée un conteneur vertical noté vf1 dans lequel j'insère un bouton (b1) puis deux conteneurs horizontaux (hf1 et hf2) qui contiennent les quatre autres boutons.
On remarquera que le premier argument de chaque bouton et de chaque conteneur correspond à son propre conteneur, vf1, hf1, hf2 ou bien this.